
| Prev | Gallery 4 - Vic-20 Graphics - page 15 (of 17) |
More Details | Home Page Menu / Back to Overview Page
All of the images on this page are developments of ‘defined-shape tonal abstracts’. Fistly, all of the images use the same system of tone rendering - using the 19 value halftone system already used in some of the pieces shown on previous pages. All of these images are abstract images, that use areas of graded tones running in contrasting directions. Finally, all of these images use at least one ‘defined shape’ as part of its composition. As an example, the first image talks about using a modified drawing routine to record the start and end points of horizontal lines that define a triangular shape. That system of defining a shape is used for the remaining images on this page. One program listing presented (just after ‘Defined-Shape Tonal Abstract 4’) contains the basic strategy used for creating all of these images (but will probably require a bit of work to ‘reverse-engineer’). |

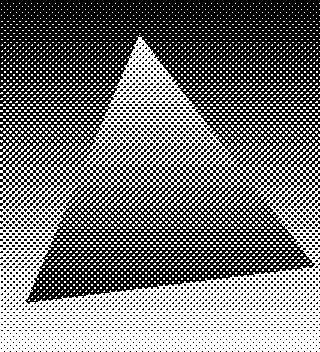
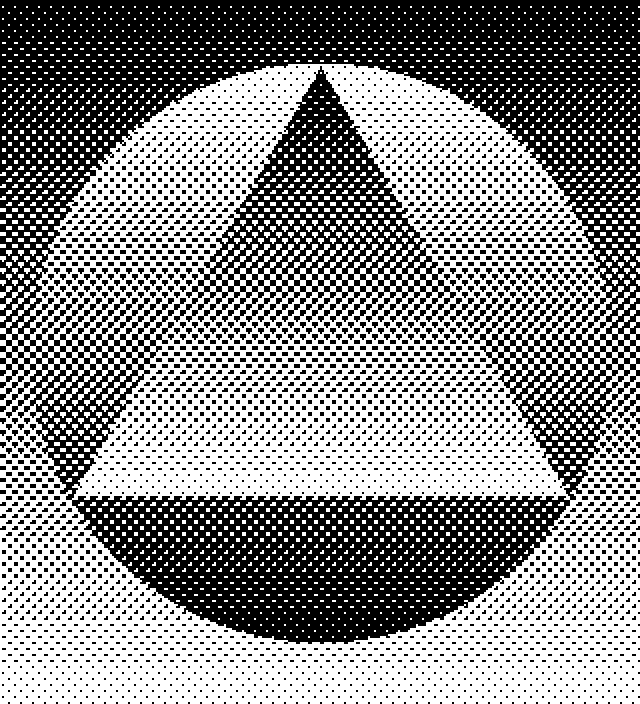
320 x 352 pixels, produced using a Vic-20 computer.Here, an equilateral triangle, looks a little high on the background rectangle, but actually does have its centre on the centre of the background rectangle. I wanted a way of being able to incorporate a triangle in the tonal compositions being produced. The strategy I came up with was to set up a storage array for each pixel down the image, and put a value of -1 (obviously not a genuine minimum pixel value) for each minimum value in the array. I then use a modified line drawing routine to enter the resulting pixel values into the array as a minimum pixel value or a maximum pixel value. As I draw the lines of the triangle, I store the minimum and maximum pixel positions for each pixel down the image. The triangle is then defined as being between the minimum and maximum values in the array for the appropriate vertical pixel value. I realised that this strategy could be used for many other shapes as well - the one thing that this strategy could not tolerate is needing to store more than one set of maxima and minima for each vertical pixel (such as for a star shape with 2 bottom points). This image is actually a test image - I have used the modified line drawing routine to actually draw the points that were calculated, to check that the routine was generating the correct information to be entered into the array. |

|

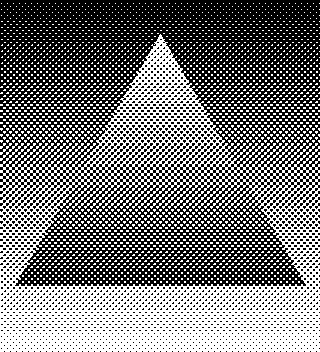
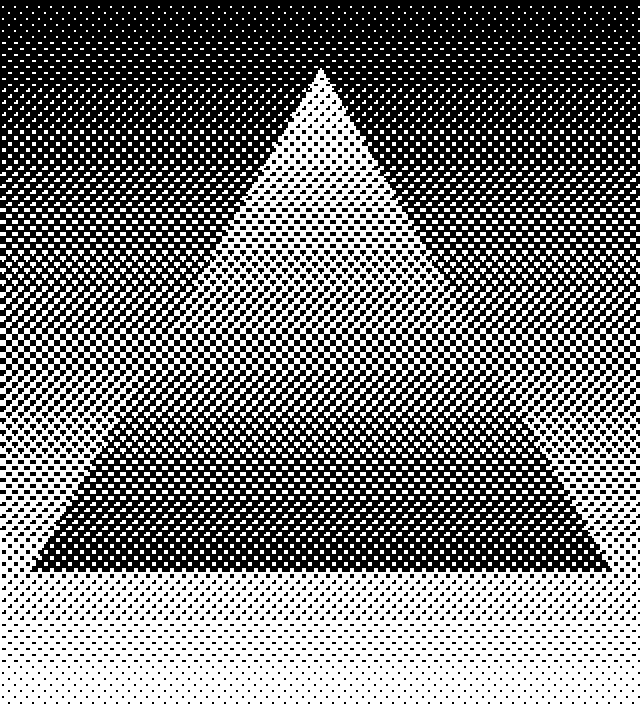
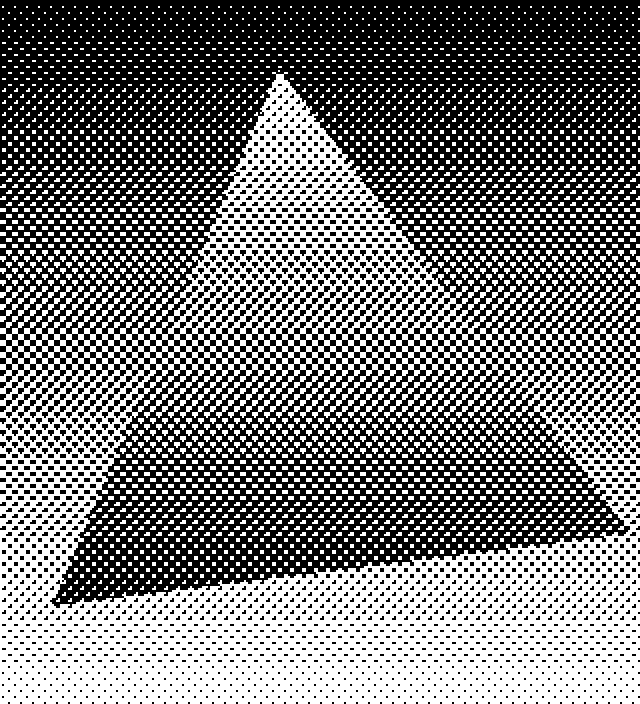
320 x 352 pixels, produced using a Vic-20 computer.The stored maxima and minima system working to produce this image with gradients running in opposite directions. I also lowered the triangle a little, so that it FELT closer to the centre of the background rectangle. |


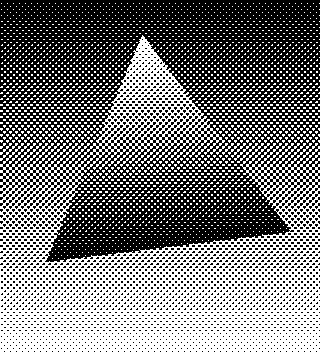
320 x 352 pixels, produced using a Vic-20 computer.The points of the shape can be rotated before the lines are drawn and maxima and minima are stored. |

|

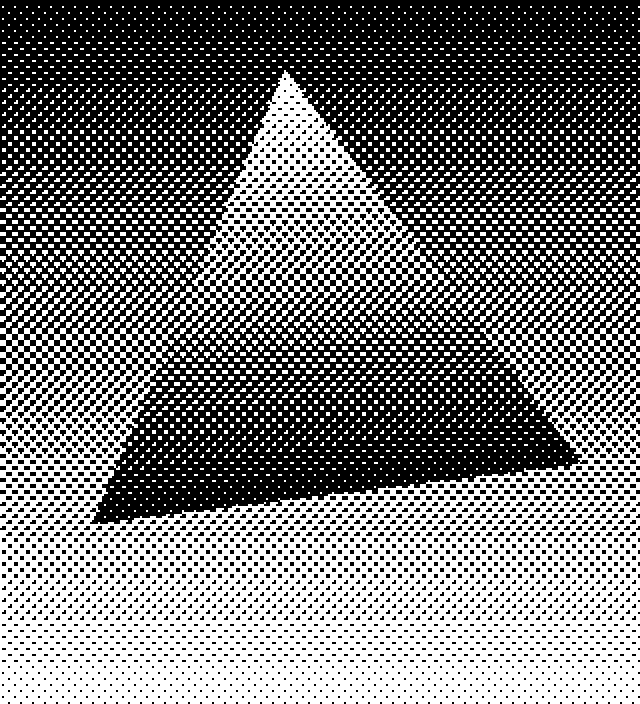
320 x 352 pixels, produced using a Vic-20 computer.If you notice in the previous rendering, the gradient within the triangle is determined by the vertical position in the image, which is a very efficient way of defining the gradients. However, I wanted to see if I could change the angle of the gradient as it is rendered in the image. Here, I've angled the gradient with the same angle as the rotated triangle. I did find that the geometry used for changing the angle of the gradients was quite challenging, and requires a considerable increase in computational time. However, the results show how well the strategies and logic works. |

|

320 x 352 pixels, produced using a Vic-20 computer.Here, the 3 shapes are toned from the lightest tone (with some halftone pattern) to the darkest tone (again with some halftone pattern), by selecting appropriate vertical markers for these gradient start and end points. This image took about 8 hours to render. |

This image' s PROGRAM LISTING(note: a variable name [maximum of 2 characters] followed by a '%' sign indicates an integer value, a variable name followed by a '$' sign is a string value, and without any following sign [the default], it is a floating point value): 1 SH%=352:SW%=320:PB%=0
|

320 x 352 pixels, produced using a Vic-20 computer.This tonal abstract uses 2 gradients that are set to angles other than zero or 90 degrees. |

|

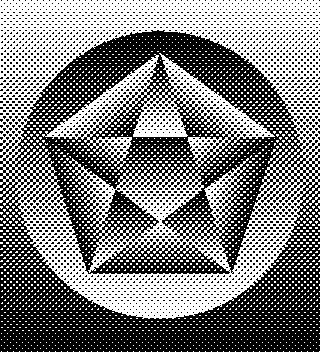
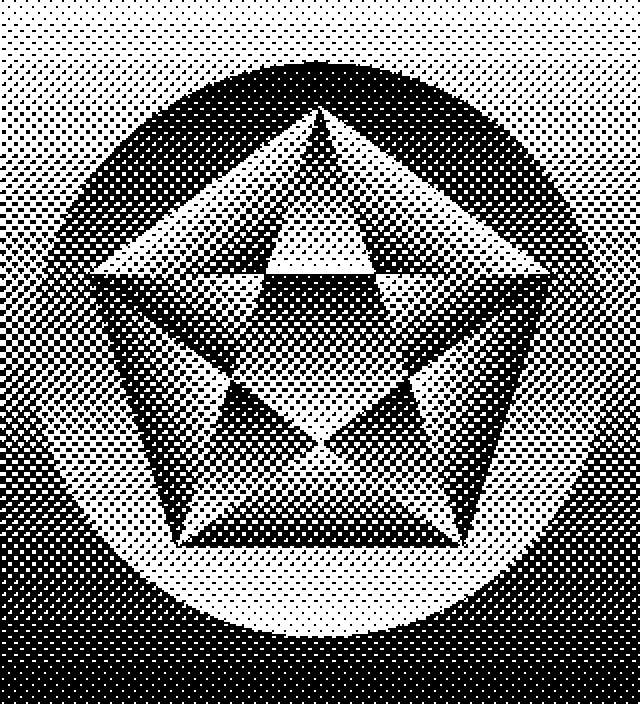
320 x 352 pixels, produced using a Vic-20 computer.This tonal abstract relied on interpreting tonal data for a complex construction of 11 stored shapes, each with their own rules for determining their tonal values - very complex, and right on the edge of using all the memory resources available to the machine. The final rendering took about 10 hours. Very pleasing geometry, mathematics, graphic design, and programming (strategy, logic and efficiency)! |

More Details | Home Page Menu / Back to Overview Page
| Prev | Gallery 4 - Vic-20 Graphics - page 15 (of 17) |