
| Prev | Gallery 4 - Vic-20 Graphics - page 3 (of 17) |
More Details | Home Page Menu / Back to Overview Page
The Vic-20 computer was an 8-bit computer which used a 6502 microprocessor and a 6561 Video Interface Chip (display chip), giving the computer its name. The unexpanded computer came with about 3.5 Kilobytes of RAM for programming (which is tiny by today's computers' standards) and it had a possible ‘high resolution’ graphics display of 176 pixels wide, by 184 pixels high. In this high resolution graphics mode, the image was basically an array of pixels that were either black or white (sometimes referred to as a 'bitmap' image). The pixels on the Vic-20 computer were not square shaped, but rectangular (approximately twice as wide as they were high), and gave the text and graphics a characteristic look. The computer didn't come with any special graphics routines for plotting pixels, drawing lines, or drawing circles, so I needed to research how to produce such things. I remember being surprised and disappointed by how complex the task of drawing a line on the screen was. Just setting up a high resolution graphics screen and changing the colour of a single pixel seemed to be major operations, and were quite slow using BASIC routines. One of the first things I did was to expand my Vic-20 with some extra RAM. This provided more space for programming, especially for programs involving custom graphics. While finding expansion RAM blocks for the computer, I came across magazines and manuals that provided programs and information about the computer. After finding an article about drawing lines on a Tandy Colour computer, I modified one of the provided subroutines to use the particular flavour of BASIC on the Vic-20, and eventually came up with a pretty good line drawing routine in BASIC. I later found out that the routine was based on Bresenham's Line Algorithm (an extremely efficient line drawing algorithm that uses integer maths and results in lines with minimal scan-converting 'noise'). |

|

|
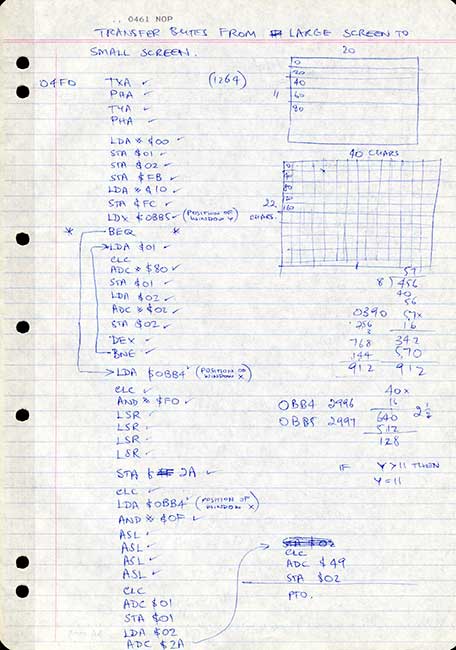
After the initial excitement of getting some high resolution graphics created using slow BASIC programming (which typically took ages to complete), I came across some machine code routines for setting up a graphics screen, and plotting a pixel on the Vic-20 in a book titled "Mastering the Vic-20" by A. J. Jones, E. A. Coley and D. G. Cole (Ellis Horwood Limited, 1983). I entered these machine code routines and found them to be super-fast and extremely reliable - excellent! They were also very efficient in terms of the memory being used by the routines. Where machine code routines generally fell down in terms of efficiency was the time taken to produce them, to test them thoroughly, and to fix programming bugs, etc. I started my machine code writing by firstly modifying existing routines, so I could get an idea of how the routines worked, and why they were structured as they were. I enjoyed the logic, the strategies, and the mathematics involved in these machine code routines. I started writing my own machine code routines without any specialised machine code ‘monitor’, so I needed to plan them well and write them out on paper, as shown in the scans below. I wrote several sets of machine code graphics routines, evolving the capabilities of each set from the previous ones. Most of the graphics I produced for this display were done using a set of graphics machine code routines I titled “BigArt”. The routines basically plotted to and showed a section of a ‘large’ bitmap screen measuring 320 x 352 pixels that was set up within about 14k of added RAM. |

|

|

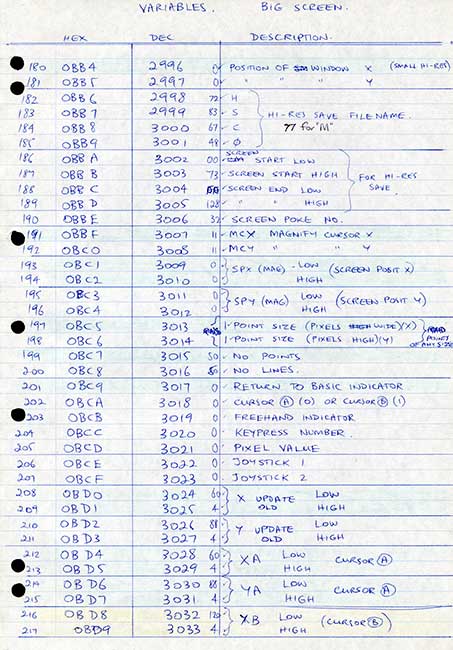
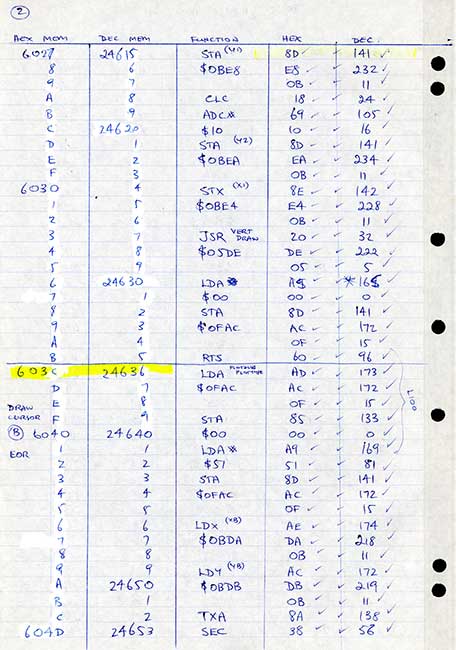
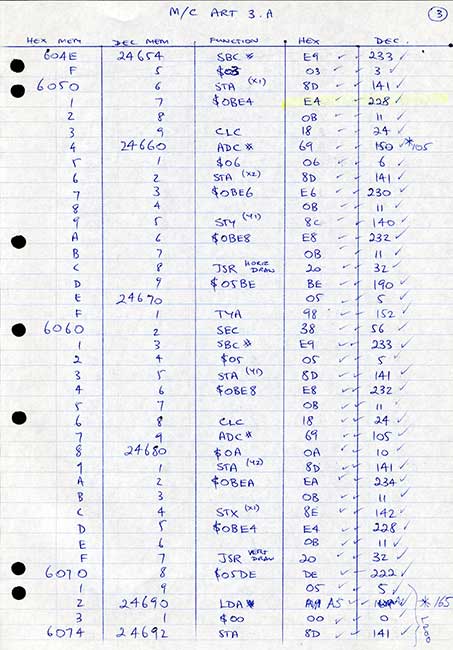
This and the next scan were two of about 100 pages written out manually with routines for the "BigArt" set of machine code routines. The final column represented the decimal numbers that were actually entered into each byte of the machine code region of RAM, and would be picked up by the microprocessor as machine code programming. A couple of diagnosed and corrected errors can be seen, with asterisks next to them. |

Save HiRes Screen Load HiRes Screen Setup Small Viewing HiRes Screen Restore Normal Text Editing Screen Transfer Large HiRes Screen to Small HiRes Screen Clear Large HiRes Screen Plot Pixel on Large HiRes Screen Line Draw between 2 points (each point defined with 2-bytes for the X coordinate and 2-bytes for the Y coordinate) Plot a Pixel using Exclusive-OR Read the Value of a Pixel Get and Place Bytes for One Character Block (8 x 16 pixels or 16 bytes) Show A Reduced Size Version of the Large Screen on the Small Display Screen Draw Cursor A (drawn as larger cross) Draw Cursor B (drawn as smaller cross) Change Which Cursor is Active Hide Active Cursor Hide Both Cursors Get Joystick Registers and Update Active Cursor X and Y values Main Command Routine Freehand Plot Plot Point of Given Size (pixels wide x pixels high) Magnify: Transfer Hi-Res Screen to Text Screen Magnify: Draw Cursor Magnify: Plot Point into Large Screen Magnify: Main Command Routine Store Section of Screen between Cursors (Copy section of Screen) Put Stored Section of Screen at Position of Active Cursor Send Stored Graphic to Printer Draw Solid Block (Rectangle) between Cursors Draw Open Rectangle between Cursors Put Text Characters onto Large Screen Draw Circle (Outline or Filled with Cursor A as the centre and Cursor B on the outline) Draw Random Lines Over Entire Screen Draw Random Lines between Cursors Draw Random Points over entire Screen Draw Random Points between Cursors Draw Stored Sections of Screen at random points over entire Screen
Hopefully, this list gives some idea of the substantial work done in producing this set of machine code routines, which took several months. I am very proud of the work done for this set of routines. After all of my error checking, etc., the routines all appear to work faultlessly. |

|

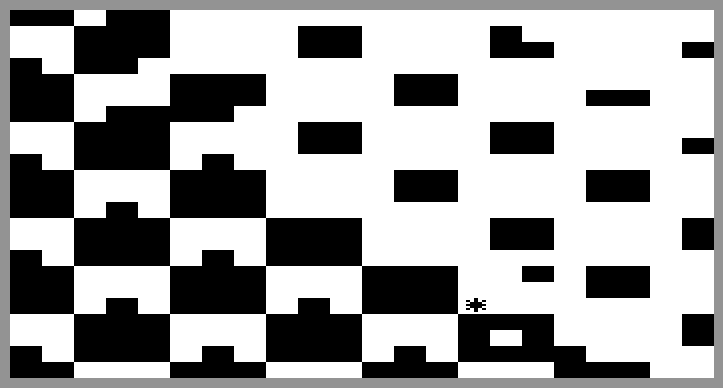
Example of drawing a solid block, between the two cursors. |

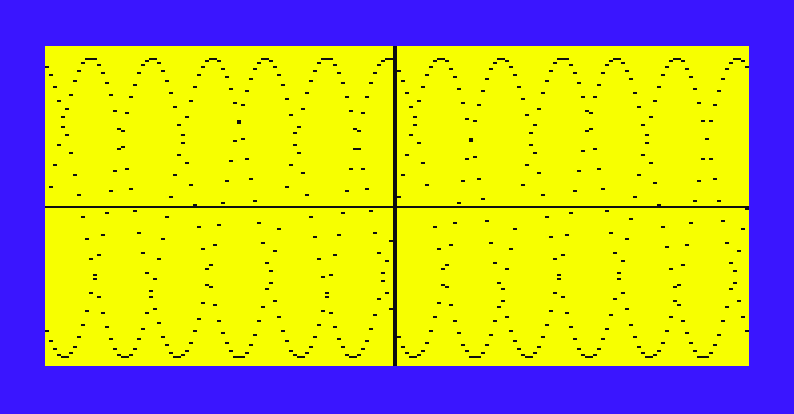
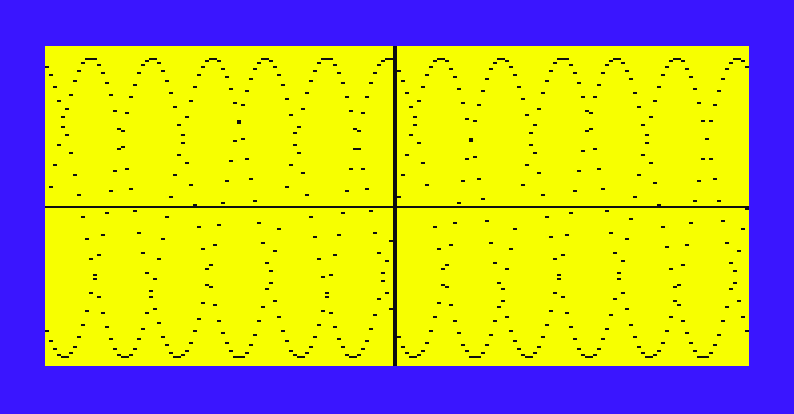
With this system of graphics routines, I now had a bitmap screen of 320 x 352 pixels (112,640 individual pixels) available for producing 2-bit graphics. I could easily edit each pixel on this screen. The regularity of the pixel array, and the decisive manner of a pixel either being white or black, gave a sense of high precision.
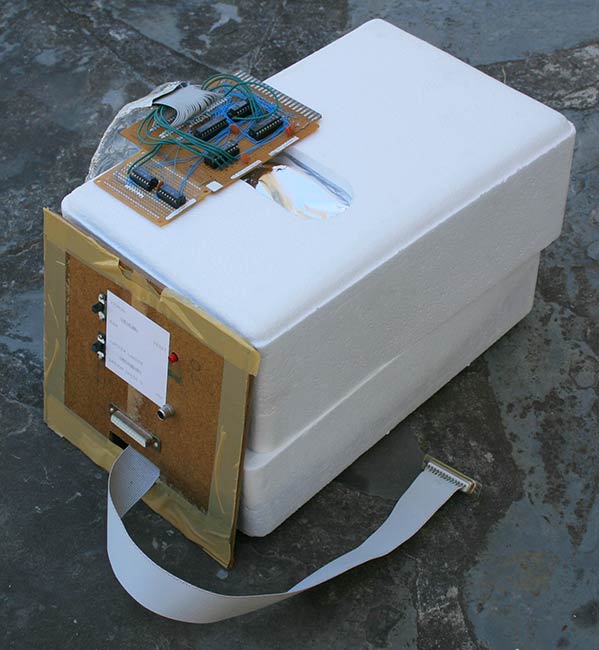
Expanding My Vic-20 ComputerIn terms of loading or saving programs or files, I only used the data-cassette that originally came with the Vic-20 computer when my father purchased the system in 1981. I never came across or used a Vic 1540 floppy Disk Drive, which was supposed to "dramatically increase the power and flexibility of the Vic-20 system" (Jones, A. J., Coley, E. A., Cole, D. G. J., "Mastering the Vic-20", Ellis Horwood, Chichester, UK, 1983). I remember keeping a collection of about 40-50 special cassette tapes with my programs and data files on them. I also had a folder with listings of recorded programs and files for each cassette, that I could reference. Some of those programs and files I later managed to transfer to my more advanced Amiga 1200 computer (with hard drive) for storing, using a null modem cable that I needed to manufacture myself, as well as using programs that I wrote myself for sending and receiving data streams between the computers using RS-232 communications. That is how I still have access to the "Big Art" and "Tone Paint" Vic-20 programs and image files used in this presentation. I could more easily transfer the Vic-20 data files from the Amiga 1200 computer to my present-day Windows laptop computer using a floppy disk drive, and access them using the WinVice 2.1 Vic-20 emulator. When the Vic-20 computer was the only computer I had, I acquired a range of cartridges and made my own inexpensive memory expansions for it, which all required being connected through the Vic-20's expansion slot. I eventually came up with the idea of setting up a more permanent solution that allowed me to run all of the expansion memory I had. The solution allowed me to add some switching hardware that was created for controlling 2 electronic keyboards directly from the Vic-20 (accessing the keyboards' data busses directly). It also allowed me to add a software controlled switch for selecting one of six 8-kilobyte RAM blocks or one of four cartridges. This effectively increased the computer's available RAM to 78.5 kilobytes (pretty good for a computer that can only directly address 64 kilobytes in total, which includes the 4 kilobyte character ROM, the VIC Chip registers, 8 kilobyte BASIC ROM, and 8 kilobyte System Kernal). The extra RAM allowed me to expand the capabilities of some of the programs I used regularly, such as adding a spell checker to the word processor I used (with a reasonably large collection of correctly spelt words to check my writing against), or allowing my music programs to store longer pieces of music, etc. |

Everything was put inside a foam box, lined with aluminium foil. The long flat lead coming out of the front of the box could be connected to one of my keyboards. Another lead to another keyboard could be plugged into the socket on the front of the expansion box, just above where that long flat lead exits the box. |

The board on the left, outside the box, plugged into the computer's expansion port and connected the Vic-20 computer to all the other boards inside the box. The whole project constituted a lot of electronics planning, a lot of electronics components, a lot of soldering, a lot of testing, and a lot of time. The main thing was that it all worked reliably, as it was intended to work. Hopefully, this expansion gives you a sense of how committed and knowledgeable I was to using the Vic-20 computer. Something worthwhile noting however, is that all of the images produced for this display were captured by taking screen captures of WinVice 2.1 running on my laptop. I haven't added anything special to WinVice to reproduce the custom hardware expansion that I had built, so all of the images shown in this display have been produced by software running on a standard Vic-20 computer, but with available memory blocks added. None of the images presented here required addressing the switching between multiple block 5 RAM blocks. |
More Details | Home Page Menu / Back to Overview Page
| Prev | Gallery 4 - Vic-20 Graphics - page 3 (of 17) |